Comment Animer un décor sur Scratch ?
Pour cet exercice, nous allons créer un décor qui se déplace au fur et à mesure que le personnage principal avance.
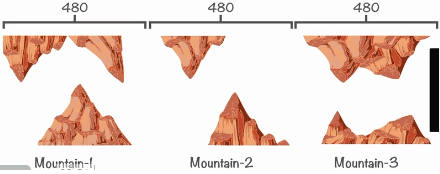
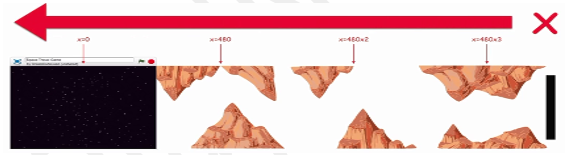
Nous allons pour cela utiliser 3 sprites :

Chacun de ces sprites à une longueur de 480px (la taille de l’écran de jeu)

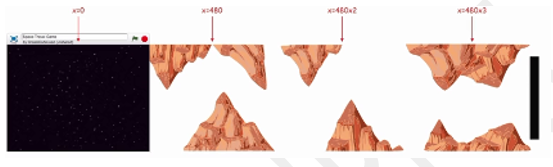
Afin de créer l’effet de background qui se déplace nous allons les faire se déplacer de la droite vers la gauche les uns après les autres.
Il faut donc dans un premier temps leur donner leur position de départ.
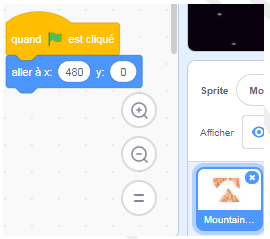
Commençons avec le premier sprite : Mountain-1
Ce sprite va se déplacer horizontalement. Nous allons donc principalement modifier la valeur de X

Pour rappel la taille de l’écran de jeu est de 480
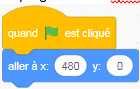
Si nous voulons donc que le sprite Mountain-1 apparaisse au lancement du programme à la bonne position nous allons donner la valeur de 480 à X
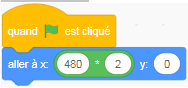
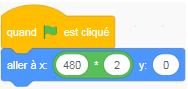
Pour le sprite Mountain-2 nous allons faire la même chose mais cette fois ci nous allons donner à X la valeur 480 * 2

Car Mountain-2 est situé après Mountain-1
Pour Mountain-3 il faudra faire la même chose en multipliant par 3.

Maintenant que notre décor est positionné, nous allons l’animer …
Animation du décor
Pour cela nous allons jouer avec la valeur de X de chaque sprite. Si nous voulons que les sprites se déplacent vers la gauche, nous allons diminuer la valeur de X pour chacun.

Commençons avec le programme de Mountain-1. Nous voulons que X, qui a actuellement la valeur de 480, passe à 479 puis 478, puis 477 etc. , jusqu’à ce que X ait pour valeur 0.
X sera donc égal à :
480 – 0
480 – 1
480 – 2
480 – 3
Nous allons pour cela utiliser une variable qui prendra les valeurs 0,1,2,3…
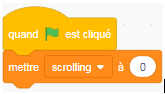
Commençons par créer cette variable au niveau du sprite du vaisseau et ajoutons-la au programme du vaisseau.

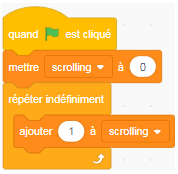
Nous allons ensuite créer une boucle infinie qui ajoutera 1 à cette variable

Retournons maintenant dans le programme du sprite Mountain-1
Nous avons pour le moment 
Nous avons vu précédemment que nous voulions que X prenne la valeur 479, 478, 477, etc.
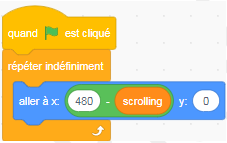
Nous allons donc créer une boucle pour faire diminuer la valeur de X.
Nous allons utiliser ![]() et mettre à gauche 480 et à droite notre variable scrolling
et mettre à gauche 480 et à droite notre variable scrolling

Clique maintenant sur le drapeau vert et regarde ce qu’il se passe …
Tu dois voir le décor avancer de la droite vers la gauche.
Si tu veux changer la vitesse de défilement, tu peux le faire en modifiant la valeur présente ici : ![]()
Actuellement, on déplace Mountain-1 par intervalle de 1. Si tu veux que le décor défile plus rapidement il suffit de modifier 1 en 5, par exemple.
Au lieu de passer de 480 à 479 puis 478 etc.
Cette fois ci X passera de 480 à 475 puis 470 etc. Passons maintenant au sprite Mountain-2
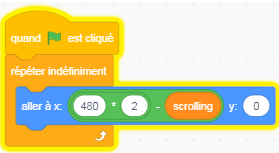
Nous avons actuellement 
Nous allons faire exactement la même chose que pour Mountain-1

Voici le résultat final